
§86. デニム地の作成
このチュートリアル集の「§58. ジーンズの銅製リベットの作成」の完成画像で示したデニム地を作成してみます。チュートリアルサイトDeviantartより、GIMP等の世界では大変著名なFencepostのチュートリアル Creating Denim in GIMP の実践です。
目次のページに戻る

|
|

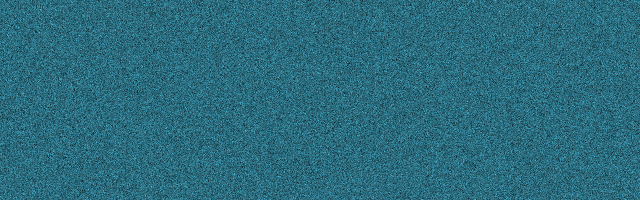
Step1-3 背景レイヤーをデニム色で塗りつぶす。
|
Step 1
背景レイヤーをペイント。
背景=白 2/ 背景レイヤーを典型的なデニム地カラーで塗りつぶします。まず、描画色を変更します。 描画色=2B6C7E(HTML表記) 3/ 背景レイヤーを変更した描画色で塗りつぶします。 編集>描画色で塗りつぶす |

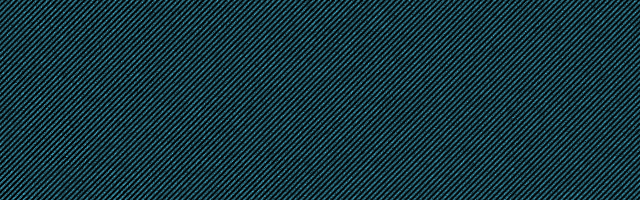
Step2-1 下地をデニム地風にするためにノイズを適用。
|
Step 2
下地の作成。
RGB独立=チェックを外す |

Step3-5 作成された織り模様。
|
Step 3
デニム地の織り模様の作成。
背景=透明 2/ Stripesレイヤーを拡大します。これは以降のステップで縞模様を作成した後、縞模様を回転させます。この時、縞模様を背景レイヤー全体に表示させるためです。 Scan Lineレイヤーを右クリック>レイヤーサイズの変更
・ 幅と高さを個別に設定します。作例の設定値=1570×891 ・ 中央ボタンをクリックします。 |

Step4-2 織り模様にバンプマップを適用。
|
Step 4
織り模様をバンプマップ化。
マップの種類=波状 反転バンプマップ=チェック 水位=255 |

Step5-2 縫い目部分の作成。
|
Step 5
デニム地の縫い目シワ部分の作成。
背景=黒 2/ Seam Partレイヤーの左端を矩形選択ツールで選択し、白で塗りつぶします。 |

Step6-1 ぼかしの適用。

Step6-3 縫い目部分をリアルに。
|
Step 6
デニム地の縫い目シワ部分をリアルに。
マップの種類=線形 反転バンプマップ=チェックを外す 深さ=5 水位=0 |

Step7-3 縫い目部分のシワを描画。
|
Step 7
リアルな縫い目シワの作成。
背景=透明 2/ 描画色を白に変更します。 3/ 以下の設定でエアーブラシをSeamレイヤーの縫い目部分に適用します。 設定:
拡大・縮小=1.42 フェードアウト: 長さ=100 |

Step8-1 文字の入力。

Step8-1 文字の入力。
|
Step 8
リアルな縫い目シワの作成。
マップの種類=線形 反転バンプマップ=チェックを外す 深さ=5 水位=0
不透明度=40 |

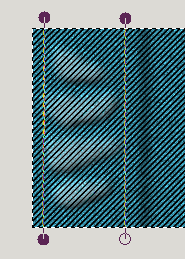
Step9-3 縫い目用のパスの作り方。

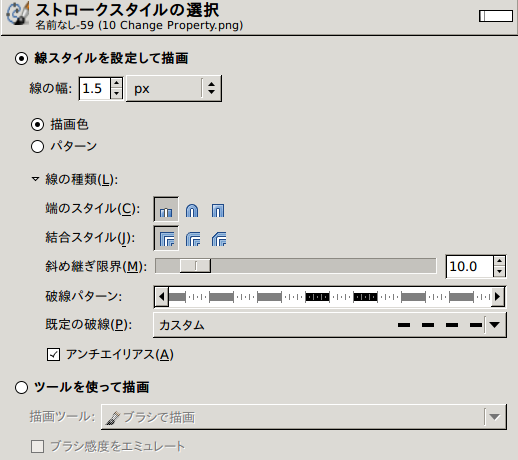
Step9-4 縫い目の破線の設定。

Step9-4 描画された縫い目用の破線。
|
Step 9
糸の縫い目の作成。
背景=透明 2/ 描画色を変更します。 描画色=e5d91b(HTML表記) 3/ 縫い目ジワの両側にパスツールを適用します。二本の直線をパスツールで作成するには、一本目の直線を作成した後、[Shift]キーを押したまま二本目の直線の開始点をクリックします。 4/ 二本のパスが作成できたら、境界線の描画を実行します。 パスのプロパティダイアログで、パスの境界線を描画ボタンをクリック。 開いたダイアログで、左図のように設定。 |

Step10-1 糸にバンプマップを適用。

Step10-2 糸にずらしマップを適用。
|
Step 10
糸の縫い目の作成。
マップの種類=球面 深さ=2
ずらしに使用するレイヤー=X,Y共にSeam |

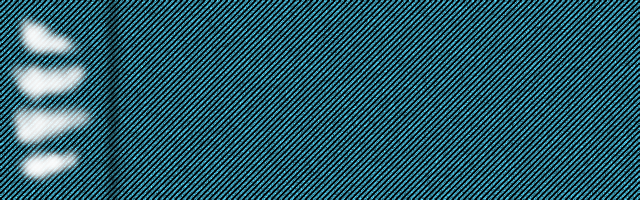
完成図(実画像)

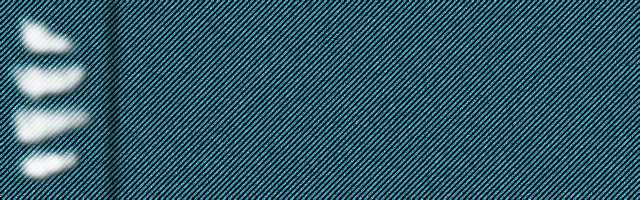
文字を入力したバリエーション(実画像)
|
|